Du Code R au Web : Comprendre le mécanisme de Shiny
Shiny, qu'est-ce que c'est ?
Shiny est un package de R développé par Posit (anciennement Rstudio) en 2012. Il permet la création d’applications web dynamiques. Nul besoin d’être un expert du développement web, Shiny simplifie le processus de développement grâce à une syntaxe concise qui facilite de nombreuses tâches complexes liées à la création d’applications. En résumé, tout se fait en R !
Comment ça fonctionne ?
Une application shiny se compose de deux parties : une partie UI (pour User Interface) et une partie Server. L’UI définit la présentation visuelle de l’application. C’est l’interface visible par l’utilisateur et sur laquelle il peut interagir. Le Server quant à lui gère la logique et les calculs sous-jacent. Cette collaboration donne naissance à des applications intéractives de manière simple et efficace.
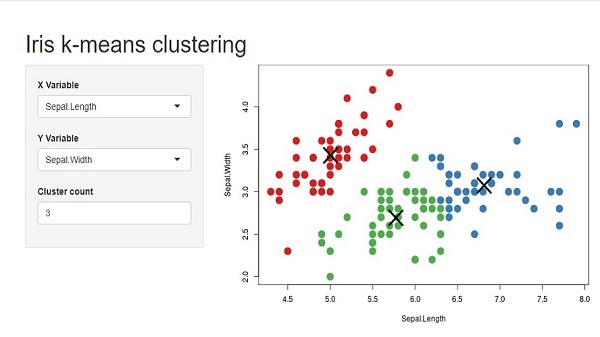
Dans cet article, nous nous concentrerons sur un exemple extrait de la galerie d’applications de Posit :

Accéder aux autres applications démos de Posit
L'UI ou l'art de la présentation
C’est dans cette partie que vous définissez la disposition des éléments visuels. Ces éléments peuvent être les résultats d’un calcul comme un graphique ou un tableau, mais aussi des entrées permettant à l’utilisateur d’enclencher une action via un bouton, ou modifier des éléments via des curseurs. Ces entrées et sorties sont appelées ou créées via des fonctions spécifiques au package shiny. Ce sont des fonctions qui s'utilisent comme des fonctions classiques de R, mais qui font intervenir des langages propres au développement Web comme HTML ou CSS.
Dans notre exemple, l’UI gère l’affichage du graphique, du titre de l’application et sa mise en forme, les paramètres d’entrées à renseigner par l’utilisateur (menus déroulants) et la disposition de tous ces éléments.
Le Server, le cerveau de l'opération
Le Server est le génie qui transforme l’interaction utilisateur en action. Il réagit aux entrées de l’UI, effectue des calculs, manipule les données et met à jour l’interface en conséquence. C’est le cerveau de l’application derrière l'interface visuelle.
Dans notre exemple, c’est dans le Server que le graphique est calculé. C'est donc dans cette partie que nous retrouverons la fonction plot() pour tracer le graphique.
Une parfaite collaboration entre l'UI et le Server
Tout l’intérêt d’une application shiny réside dans l’étroite connexion entre l’UI et le Server. Ainsi, chaque action de l’utilisateur, qu’il s’agisse d’un clic sur un bouton, ou de déplacer un curseur entraine une réaction instantanée de l’application. Lors de ces interactions, les données dans le Server sont mises à jour automatiquement, entrainant à son tour une mise à jour de l’interface. C’est ce qu’on appelle la réactivité.
Dans notre exemple, c’est grâce à cette réactivité que le graphique se met automatiquement à jour en fonction de la sélection d’une autre variable ou d’un changement du nombre de classes.
Partager son application
Une fois l'application développée, Shiny offre de multiples options de déploiements sur des serveurs Shiny dédiés ou sur des plateformes cloud. Vous pourrez ainsi partager vos outils avec vos collègues ou le monde entier !
Pour conclure
Les applications Shiny offrent une approche novatrice pour créer des interfaces web interactives en utilisant le langage R. Grâce à une architecture simple mais puissante, Shiny ouvre la porte à une analyse de données plus dynamique et accessible à un public plus large.
Envie de vous lancer ou d’en savoir plus ? Consulter notre offre de formation:
